Throwaway Work
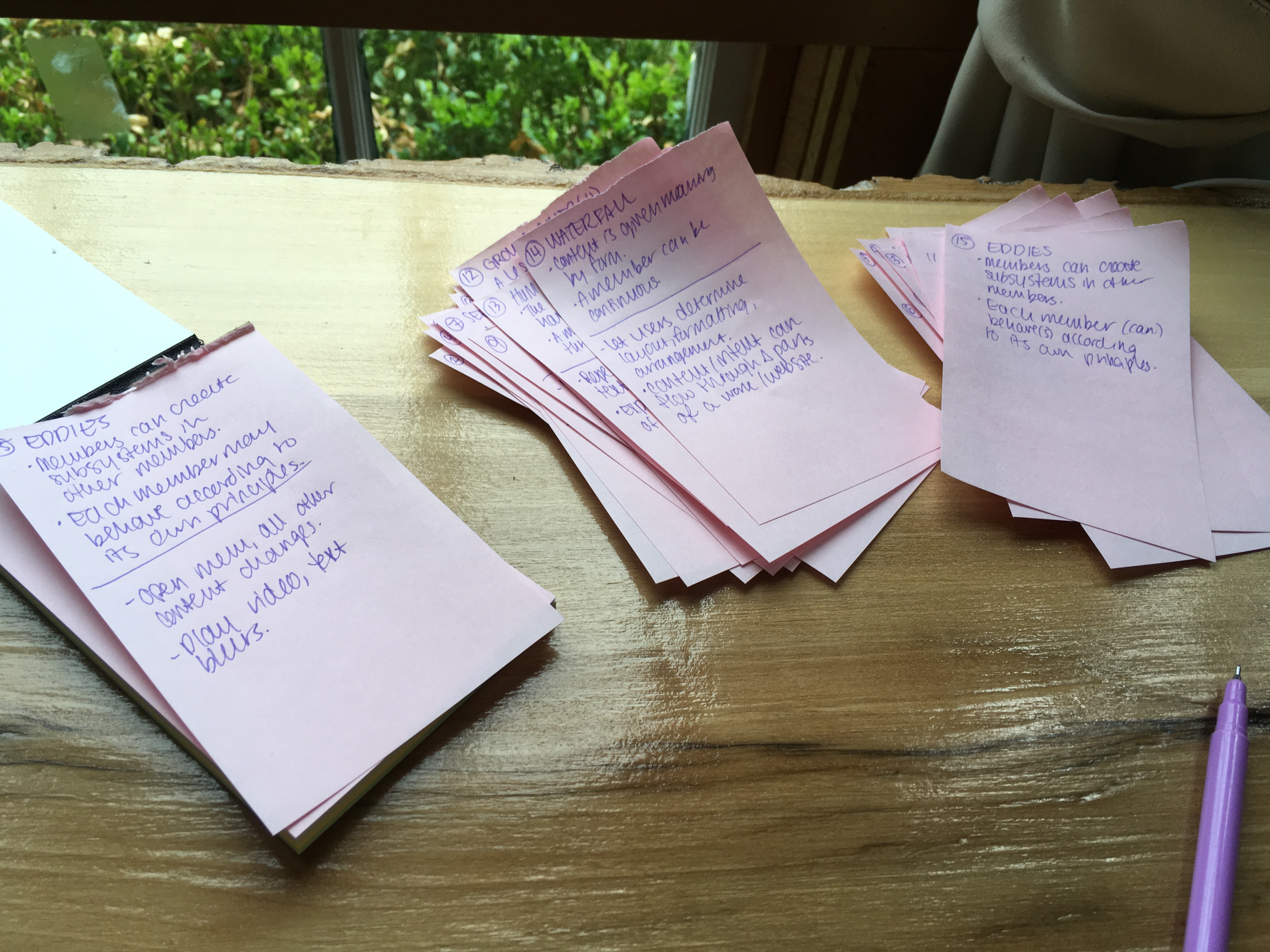
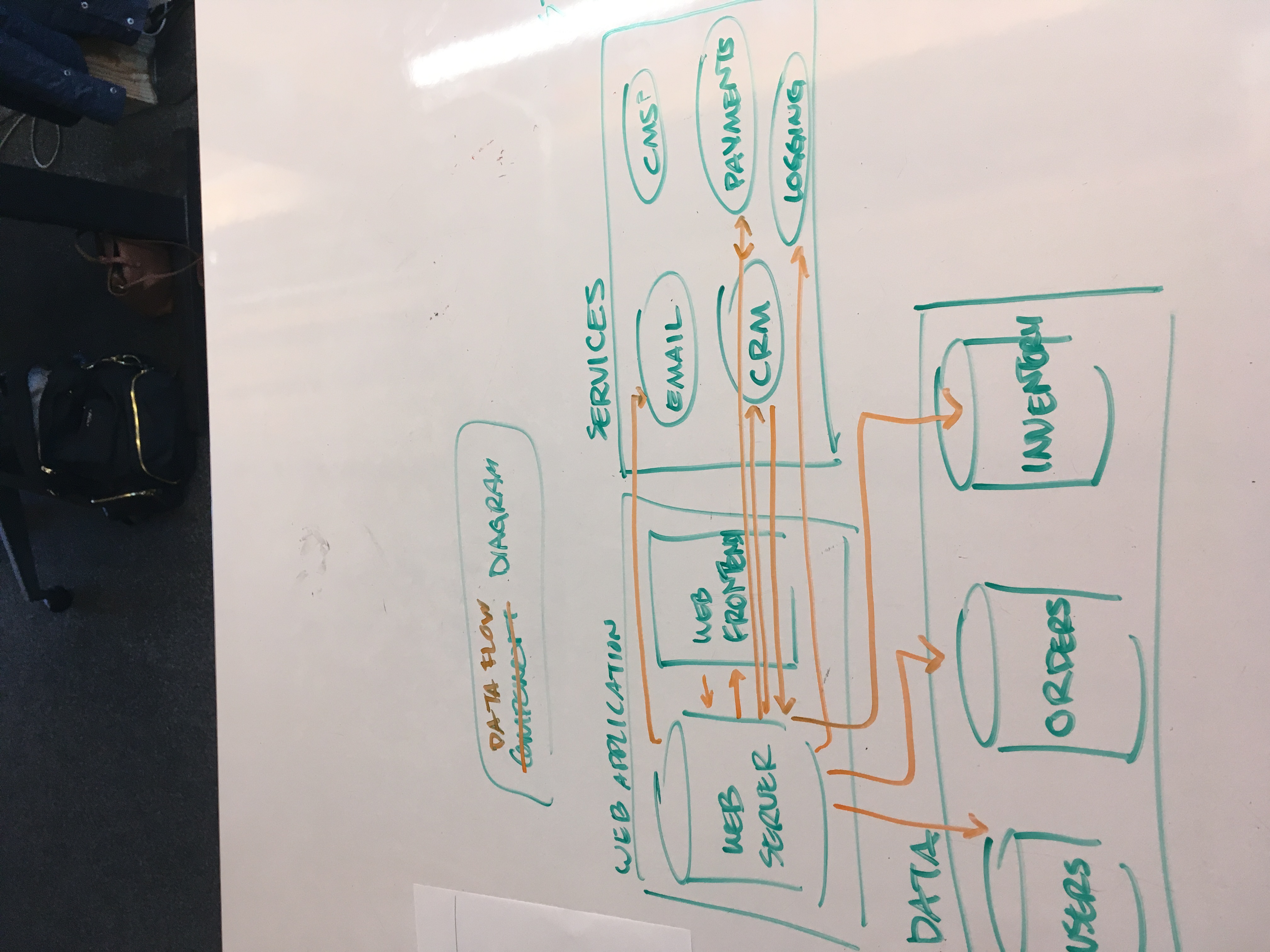
Last week, I walked my mentor through a technical discovery project my team had recently completed. Four weeks of notes, architecture diagrams, flowcharts, checklists, meeting minutes, and mind maps fed into two solitary write-ups which we sent over to our client. In other words, almost all of the artifacts we produced didn't end up being seen by anyone outside of our team, and aren't considered project deliverables. Going through all of these non-deliverables felt bittersweet, and one specific thought bubbled up in my mind: "Wow, that's a lot of throwaway work".
Maybe? But these documents weren't failed deliverables. They came out of a need to ask questions, propose hypotheses, provoke ourselves and our clients. They're an externalized thought process.

Which brings me to the other side of this coin: I (you? most people?) need to produce throwaway work in order to arrive at the conclusions that we're on the hook to actually deliver. We we need room to externalize our ideas: to draw and sketch, gather links, connect elements, color-code, develop spatial relationships. Externalizing thoughts is an element of communication, but even more fundamentally, externalization forces us to reckon with and revise our own ideas. (If I'm drawing boxes, why is one larger than another? Are they the same color? What even is reality, man?)
For all our talk of prototyping and iterating, I often see developers hesitate to create throwaway work. This hesitation comes from a variety of sources, but one significant factor is: what output are developers expected to create? We generally produce working code, generally with a mouse and keyboard. What can we make if we don't stick to these modes of expression?
Removing these norms opens the door to pseudocode, diagramming, handwriting, highlighting, paper cutouts. Changing modalities lets me shift my expression into the domain that fits the problem at hand and/or my own mind.

That thought I can't put into words — maybe I can articulate it by drawing some boxes. Maybe I have to draw these boxes three times before they look like what I was thinking about. Maybe this drawing leads me to a related question, or shows me that my idea actually isn't viable. Maybe I want to show this drawing to a colleague, use it for my own reference as I work towards a deliverable, or treat it purely as a lesson learned and never look at it again. But this drawing is doing something.
Throwaway work is invisible from the outside. Just as our clients never saw my hand-drawn mind maps, we don't see the rehearsal hours that go into polished conference presentations. We don't know that an experienced colleague has already solved this problem eight times in four different ways. The work may be invisible, may be thrown away, but it's absolutely not lost — rather, it enables everything that does eventually see the light of day.
To zoom back in, throwaway work — alternate, intermediate representations — got me to truly understand design systems, and helped me take my first steps into application architecture. It lets me tackle nebulous (and immensely rewarding) discovery projects. It helps me discuss and understand my teammates' ideas.
Throwaway work is a necessary, invisible, rarely-taught element of working in tech. (I'm dreaming of a future blog post where I break this down more, by the way.) And yes, it can be sad to know that no one else will see a doc that represents a huge breakthrough. But once we have that breakthrough, we can bring it forward to inform our next round of questioning. And we'll do this again, and again, until we have what feels like an answer.